Just because your website is listed on the first page of Google, doesn’t mean YOUR link will be the one that gets clicked. If your competitors are using rich snippets, or if they’ve posted content that makes use of rich snippets, you may just lose your advantage.
In the simplest of terms, Rich snippets are designed to summarise the content of a page in a way that makes it easy for users to understand the content of the page directly from the Google search result pages – that is, without even having to click into the site.
Here’s an example of a page that does NOT use rich snippets: 
Here’s an example of a page that DOES use rich snippets:
Which one would you click?
If you’re me and probably MOST other people, it’s going to be the latter. Not just because it gets great reviews but because you can SEE the reviews. You can see a picture of the finished cake and you can see calories!
All of the data in the picture above is possible thanks to ‘rich snippets’.
It’s not just for recipes!
Rich snippets are used in so many ways. In fact, you probably don’t even know that most of the time you’re prey to their persuasive powers. You can use rich snippets on other types of content, including:
- Music
- Events
- Products
- People
- Businesses and organisations
- Reviews
- …and yes, recipes
So, how do you do it?
In previous years, you would most likely have needed access to a web developer in order to add the relevant ‘markup’ to your HTML code (some types of rich snippets still require this). Today however, you can use the ‘data highlighter’ tool within your Google Webmaster Account.
Data Highlighter will help you markup the following content:
- Articles
- Book Reviews
- Events
- Local Businesses
- Movies
- Products
- Restaurants
- Software Applications
- TV Episodes
If your website supports any of the above content, you definitely want to begin experimenting. First, access your Google Webmaster Tools. If you haven’t yet set it up for your website, you can read more about doing so here. If you’ve got a site with a digital agency, it’s more than likely that they’ve set it up for you. You should be able to request access from them.
Once you’re in, click ‘Search Appearance’ and then select the ‘Data Highlighter’ option. Now, click the ‘start highlighting’ button.
You will be asked to enter the URL of the page you want to add markup to. As well as the type of information you would like to highlight. For example: book reviews, products, events, etc. If you run a website that posts multiple book reviews, to make your life easier, you will likely want to select the option ‘tag this page and others like it’.
And then begin highlighting! Seriously, it’s that simple. To show you how it works, I’ve selected one of our blog posts. All I have to do to get started is select the title.
 Once I’ve selected all of the relevant items on the page, this is what I see in the right column:
Once I’ve selected all of the relevant items on the page, this is what I see in the right column:
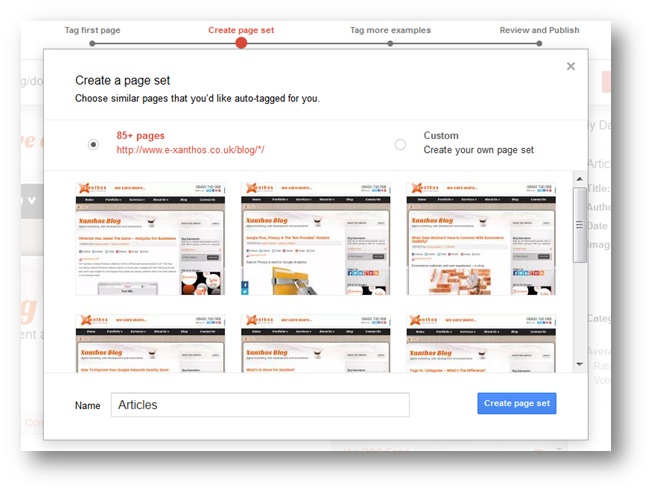
Now, I click ‘done’. Because this is one page within a set (remember I selected the ‘tag this page and others like it’ option) I’m going to be assigning this markup to all of the other pages within this section of the site. If the pages that Google picks up aren’t the right ones, you can create your own custom set. Mine however are correct so I’m going to click the blue ‘create page set’ button.
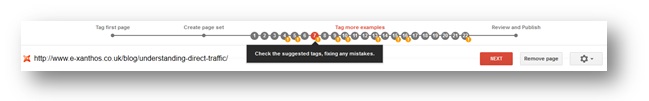
To check they’re on the right track, Webmaster Tools will ask you to view a sample page (they’ve added the markup for you based on the one you did manually). If this is correct, you can click ‘next’. If you DON’T want to markup a specific page, you can click ‘remove page’. You’ll be shown a few examples. Correct them as you go. The more you review and correct, the better the markup will be on future articles.
Once you’ve run through a few articles, you’ll be able to review a random sampling of pages, before you hit publish. Make corrections again, where possible to ensure Webmaster Tools learns to understand how you structure your data.
If Google still doesn’t understand your ‘tagging pattern’ they will let you know. You can keep making adjustments and clicking ‘done’ or you can hit publish. For better results keep making those changes.
Watch out for small errors like an additional comma or a colon with your category tags. It’s really easy to miss this!
And, have a look at all of those pages with a small exclamation mark below them. These are the ones that are breaking the pattern and making it hard for Google to figure out. Double check those and click ‘next’ when you’ve corrected each one. As you make corrections, the exclamations will change.
Once you’re done hit publish!
You can edit your pattern at a later stage, or entirely delete all of the markup on the pages you selected if you no longer want it visible in the search result pages. Don’t expect the changes to be immediate. Google will need to update their index before your changes will show. Give it a couple of days.
Since Google initially released the Data Highlighter tool, they’ve come a long way. If you tried it back then, give it a go now and you’ll see what we mean.
If you’re still not sure what to think, why not watch the quick video overview?