Launching in just one month, Google has shared new details on the forthcoming page experience update. The update will look to improve how Google spots good and bad websites by adding a variety of user experience criteria as elemental ranking factors.
This month Google answered Core Web Vitals and page experience update queries, including new metrics and tooling features, how to set up the best page experience and search for users, top stories and how to stay on top of AMP.
As explained by Google, the new page experience ranking features will also expand on the already implemented Core Web Vitals. A set of metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web. However, as addressed in the recent information on the update, Google explains that it will still rank the most relevant content higher, even if the web page’s core web vital scores are poor.
Google explains;
“Our systems will continue to prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content”
Overall, Google intends to measure the page experience update focus on users and their perception of the browsing experience using a combination of their Core Web Vitals, mobile-friendliness and security aspects (safe browsing and HTTPS).
Will the Page Experience update affect my site SEO?
In the announcement for the update, Google writes that ‘ page experience signal measures aspects of how users perceive the experience of interacting with a web page’. This implies that SEO marketers will have to oversee and manage more elements of a website as there will be more essential factors of SEO, including technical functionality, link quality, optimal UX and security.
We know new updates can be alarming, but don’t worry there’s still plenty of time to prepare and integrate these changes into your SEO strategy in time for the launch. In this blog, we will go through the upcoming new ranking factors and what you should focus on to meet the requirements.
The new page experience ranking factors being introduced in May 2021 will feature the following:
- Responsiveness – ‘First Input Delay’ from Core Web Vitals
- Load Speed – ‘Largest Contentful Paint’ from Core Web Vitals
- Visual Layout Stability – ‘Cumulative Layout Shift’ from Core Web Vitals
- Mobile-Friendly
- Safe and Clean Website Code – safe browsing with no malware
- Use of HTTPS Encryption
- No Intrusive Interstitials
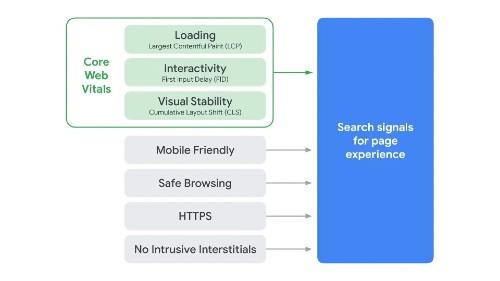
The infographic posted by Google visually shows these elements:

Since the requirements are largely based on Core Web Vitals, let’s look at these first. Core Web Vitals is a newly introduced initiative from Google to give developers useful guidance on their website’s speed and performance, leading to a better user experience. The three signals chosen for the user experience update are as follows:
First Input Delay
FID relates to the responsiveness and interactivity of the site. Actions such as when a button is available to click or a dropdown menu can open, this all contributes to the time it takes for your page to be ready for users to interact with it.
Google Search Console holds data for these metrics too and will let you know in the three easy to understand traffic light system.
Largest Contentful Paint
LCP considers how long it takes for your page to load. This specific measure is concerned with the largest element on your page – often some type of image format or video file.
Cumulative Layout Shift
CLS is how stable your page is as it loads, meaning it looks for visual stability and unexpected layout shifts. In technical terms it’s the measured distance and fraction of viewport, shifting due to DOM manipulation or the lack of dimension attributed for major media elements.
In more simplified terms, it’s the page jump when you go to click a link, the link moves down and something else takes its place. Possibly leading you to an unwanted page, all thanks to a misclick.
This layout shift has always been difficult to quantify, however, it will now be an easy-to-use metric.
How can you prepare for the Google Page Experience update?
- Improve your page load speed
Slow pages can mean a higher bounce rate, as users may decide to look elsewhere. Consider using a design that loads quicker, optimise your images and keep your CSS, JavaScript and HTML minimal. You can run a speed test on Google Search Console to check your progress. - Review how you use ads and images
They must add value to the usefulness of the page and not detract from the content users want to see. In general, people want fewer pop-ups and intrusive objects getting in their way. - Optimise your site for mobile userbility
You can use Google’s mobile-friendliness test to see how you’re doing. - Make your site more secure
Get your website an SSL certificate and switch to HTTPS for added trustworthiness and security. - Check your site for security issues
Google Search Console allows you to generate a security report. The key things to avoid are malicious or deceptive content – this means clickbait titles too.
If you need a hand with your website ahead of the update or wish to invest in digital marketing for the future, read more about our outsourced digital marketing services or simply get in touch and a member of the team will be more than happy to help.