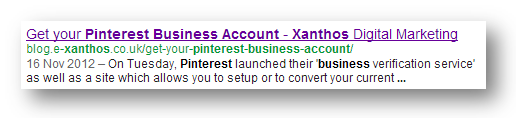
A normal website description on the search result page looks something like this: title URL, page description.

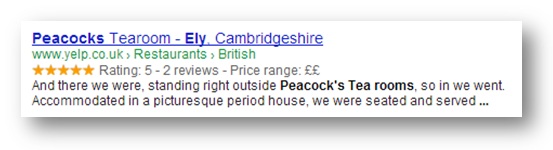
However, this is not always the format that descriptions take. Sometimes there’s a little more to them. Below are examples of webpage descriptions you may occasionally get:



You will notice that all of these descriptions contain ‘additional data’: average review, price range, cooking time, an image of a recipe, a list of songs and their duration, etc.
Google has dubbed this additional information ‘structured data’. The point of it, in essence, is to provide users with information that will enable them to choose the link/website that best answers their search query.
Structured data is typically implemented by adding HTML markup to your website’s pages. Up until recently, almost all structured data had to be ‘tagged’ using HTML microdata which meant that is really was a job reserved for those with a little more technical know-how than just a working knowledge of the web.
With the introduction of ‘data highlighter’, things have changed. Data highlighter is one of the first webmaster tools that allows you to easily highlight and tag the event-related data on your website without having to touch any HTML code.
Google can then embed this information in search results, the Google Knowledge Graph or other Google services.
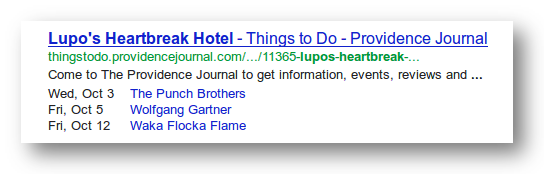
If you use data highlighter to tag event-related information on your site, the next time Google crawls your website, your event data will be available as rich snippets on search result pages. For example:

What you need to know before you use data highlighter:
- Data highlighter will only be able to access pages that Google has recently crawled. For any pages that Google hasn’t or can’t crawl, data highlighter will not be available.
- Before you can begin highlighting, you will need to organise your event pages into ‘page sets’. A page set is a collection of pages on a website that display data consistently and that are organised so URLs follow a simple pattern.
- Data highlighter will only ‘teach’ Google about pages that are in a page set.
- If you are already using HTML markup to tell Google about any structured data on your website, data highlighter will not ‘teach’ Google about these pages, though you may still include them in the page set for grouping purposes.
- If your website organises data in different ways (for example you may use different page templates or URL structures for different types of events), you will need to create a page set for each of these event types. This means creating different page sets.
- If you make changes to the way your website displays event information or changes to the URLs, you should make sure that you delete the original page sets and then use data highlighter to re-teach Google about the structure of your website.
Best practice guidelines for event tagging:
Google has also provided a few usage guidelines which should help ensure that the data you highlight is picked up and used for rich snippets.
If data is missing or if Data Highlighter has a low level of confidence in the data you provided, a yellow alert icon () will appear when you are creating a page set. This alert does not mean that Google will not make the information available to Google, but it does mean that Google may choose not to display or use it.
Examples of event names that Google/Data Highlighter will consider valid include:
- Cambridge Symphony Concert
- London Music Festival
Invalid event names include information that Google suspects to be non-event related:
- Sales on dresses! (not an event)
- Concert – buy your tickets today! (promotion)
- Music festival – only £10 (make sure to tag ticket prices using the TICKET property – see table below)
- Trip package: Paris/Barcelona, 7 nights (non-event product or service promotion)
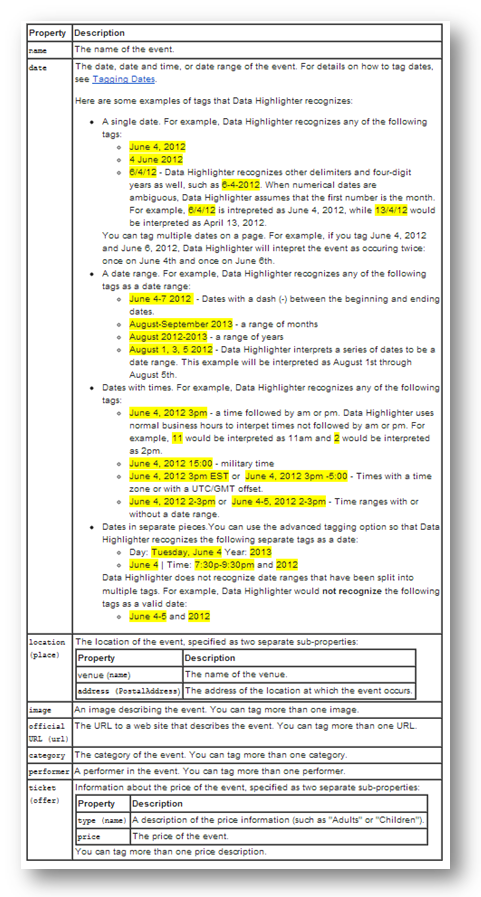
For information on the data that should be included when you are doing your tagging, see the table below:
Troubleshooting rich snippets that don’t appear:
If your event-related rich snippets are not appearing in the search results after your website has been crawled there are a few possible explanations:
- Your marked-up content is hidden from users
- Your markup does not follow Google’s usage guidelines
- Your markup is incorrect or misleading
- Your markup is not representative of the main content on the page
- You have not supplied enough information
- You’ve only recently updated your content
To resolve any of these issues, head on over to Google’s data highlighter troubleshooting page for more detailed information, otherwise, if you recognise your issue in the list above, go back to Webmaster tools to make the required changes.
Can you use data highlighter for anything other than events?
At the moment, Google has only opened data highlighter for event tagging purposes. This is very likely to change in the future. Keep checking back to Google’s data highlighter overview page to keep abreast of any changes.
Get started!
Now that you’ve got an overview of how data highlighter works, head on over to Google Webmaster tools and get tagging!
It’s literally this simple:
- Login to Webmaster Tools
- Use the left-hand side menu to select ‘Optimization’
- Click the ‘Data Highlighter’ page
- Begin highlighting – Google makes it really simple and will help walk you through the process
Xanthos Digital Marketing is a Cambridgeshire-based digital agency that specialises in ecommerce web design, design and development and digital marketing. We follow an ethos of caring so that you are never out of the digital loop. Contact us to find out more.