You’ve likely heard all about how necessary a mobile website is – so you’re looking at getting your business mobile.
If you’re not convinced, consider these statistics:
- Mobile devices now account for 40% of all online retail sales
- 48% of mobile research begins on search engines
- 80% of the top 250 UK advertisers has a mobile-optimised website
- Mobile users account for 46% of online spending
But now you’re faced with adaptive, responsive, and mobile-friendly web designs. Are they all the same? Not quite.
Google now favours mobile-friendly websites in mobile search results – meaning websites that cater for mobile devices will gain more traffic from people searching on mobiles.
Dubbed “mobilegeddon”, this was simply a response to the changing habits of how we use the web, and Google encouraging business owners and webmasters to keep up with the times.
But when deciding on which route to go down, what are the key differences between mobile-friendly, adaptive, and responsive web designs?
Mobile-Friendly Web Design
Having a “mobile-friendly” website doesn’t necessary mean it is designed specifically with a mobile device in mind – but is a website that works across multiple devices.
Mobile-friendly web design as a concept, simply means the design of the website is viewable on mobile devices. This is very different from what adaptive and responsive web design offers.

Responsive Web Design
A mobile responsive website completely changes (or responds) based on the device it is being viewed on. If the website is displayed on a mobile phone, the site will “respond” to the screen size, and deliver a more specific experience than simply being mobile-friendly.
Overall, a desktop version of a site may have many important elements – whether it’s columns, graphics, mega menus, and so on. Many of these elements may not translate onto a mobile device very well -and so a responsive web design will translate these features or elements onto the smaller screen.
This means a responsive website is not separate at all, as opposed to developing a separate mobile website. It is a streamlined version of the desktop website.
Responsive websites boast all the benefits of mobile-friendly websites, whether it’s the navigation or the images involved. Not only this, but Google itself recommends responsive web design as the best choice for getting your business mobile-friendly.
The key takeaway is that responsive websites are, by nature, mobile-friendly. However, not every mobile-friendly website is in fact, responsive.
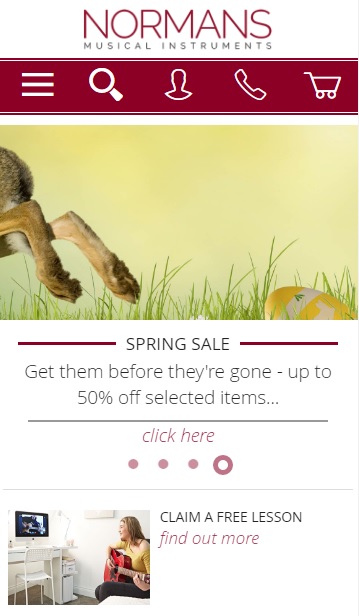
Below you can see a responsive website designed and built by the team here at Xanthos.


Adaptive Web Design
Another addition is the adaptive web design. Now, this is fairly similar to responsive web design, but there are a few key areas that make them different.
Responsive web design ensures the site in question adjusts to any layout or screen size needed, but an adaptive design doesn’t work in the same fashion.
Adaptive sites differ, in that they only adapt to the screen at certain, previously selected points. The designer will adapt the design at certain browser widths, or screen sizes, whereby the content will snap into the correct size.
Adaptive websites don’t offer the fluid alteration that responsive websites offer – as they only have a couple of different layouts, which are shown based on the screen or browser size.
Nowadays, it’s essential to have a mobile-friendly website in order to attract and retain customers online – but it can be confusing when choosing the correct design path to go down.
If you’re looking to upgrade your website to be mobile-friendly, then a responsive web design is your best choice – both for ease of use for customers, as well as for future-proofing purposes.
If you are looking at upgrading your ecommerce website, then a responsive web design is simply the only option you have – as neglecting mobile shoppers is throwing money away, and having a separate mobile website is a huge amount of upkeep.
Get in touch with the team here at Xanthos, and see how we can help your online presence.