What is technical SEO?
To put it simply, technical SEO refers to improving the technical aspects of a website in order to increase the ranking of its pages by search engines.
Making a website faster, easier to crawl and set up in a way that helps search engines read and interpret your content are the pillars of great technical SEO. A fundamental on-page SEO tool, technical SEO focuses on improving elements on your website to get higher rankings.
Why is technical SEO more important now than ever before?
Multiple features of technical SEO, such as page load speed, interactivity and responsiveness hugely impact how a user may engage with and experience your site.
Late last year, Google announced it would be rolling out a brand new user experience update in May 2021. The update looks to impact websites from all sectors and will combine a variety of user experience criteria – including many technical SEO features – as elemental ranking factors.
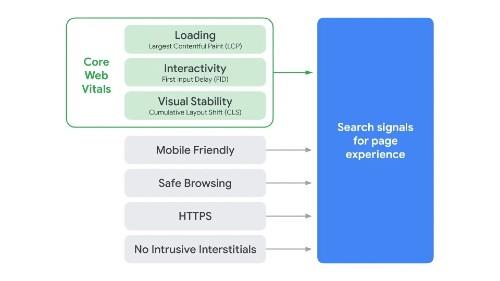
Google intends to use the update to measure this focus on users and their perception of the browsing experience using a combination of their Core Web Vitals, mobile-friendliness and security aspects (safe browsing and HTTPS).
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) November 10, 2020
Learn more: https://t.co/OrrR8LDl1a
The criteria includes the ‘Core Web Vitals‘ discussed earlier last year – a set of technical metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web.

The new page experience ranking factors being introduced in May 2021 will feature the following:
- Responsiveness – ‘First Input Delay’ from Core Web Vitals
- Load Speed – ‘Largest Contentful Paint’ from Core Web Vitals
- Visual Layout Stability – ‘Cumulative Layout Shift’ from Core Web Vitals
- Mobile-Friendly
- Safe and Clean Website Code – safe browsing with no malware
- Use of HTTPS Encryption
- No Intrusive Interstitials
Following the update, the importance of technical SEO factors based on user experience will be amplified. Below we will talk about how improving your technical SEO can both please search engines and be fast, clear and easy to use for your users.
Technical SEO checklist – what are the top priorities and how can they be improved?
Robots.txt
The feature:
You can give robots directions on your site by using the robots.txt file. Robots.txt are a set of instructions that live in your website’s root directory and tell crawlers what they can and can’t crawl.
Robots.txt is a powerful tool that should be handled carefully – a small mistake might prevent robots from crawling important parts of your site.
How to improve:
Ensure your site’s CSS and JS files are not blocked – these tell browsers what your site should look like and how it works.
Free up your crawl budget to only crawl the high-quality pages you want Google to rank you for. By disallowing low-value pages, duplicate pages and other content you judge is not worth indexing you can better your site SEO.
Meta robots tags
The feature:
Similar to robots.txt, meta robots tags use the ‘NoIndex’ and ‘NoFollow’ attributes to tell crawlers not to index a page or follow a page’s links.
How to improve:
Keep it case sensitive. Search engines recognise attributes, values, and parameters in both uppercase and lowercase. The best practice is to keep your meta tags in lowercase to improve code readability.
Avoid too many tags. Using multiple meta tags will cause conflicts in code. If needed, use multiple values for each meta tag instead. Additionally, make sure your meta tags aren’t conflicting – this will cause indexing mistakes.
XML sitemap
The feature:
To put it simply, an XML sitemap is a roadmap that directs Google to each destination on your site. Sitemaps contain the list of every page on a website, along with some important details about those pages.
How to improve:
Similar to meta robots tags, you can also better your SEO and sitemap by excluding pages you don’t want to be crawled. These include ‘utility’ type pages, that may be useful to users but not something you’d expect to be a search landing page.
Your sitemap should also exclude:
- Non-canonical pages
- Duplicate pages
- Paginated pages
- Site search result pages
- Parameter or session ID based URLs
- Archive pages
- Pages with ‘NoIndex’
- Pages blocked by robots.txt
- Any redirections, missing pages or server error pages
- Share via email URLs
By managing your crawl budget to limit XML sitemap URLs only to SEO relevant pages and investing time reducing the number of low-quality pages on your website, you can boost your site SEO with sitemap setup.
Page speed
The feature:
Page speed and load time are really important for SEO and user experience.
According to a recent Google analysis, ‘the average time it takes to fully load a mobile landing page is 22 seconds, yet 53% of mobile site visitors leave a page that takes longer than three seconds to load.’
In other words, if your page load speed is too slow, you can lose over half of your visitors before they even arrive on your site.
We also know that site speed impacts both conversion rates and sales, with a recent Google insight stating that ‘for every second delay in mobile page load, conversions can fall by up to 20%.’
How to improve:
There are plenty of ways to improve your page load time, including optimising your images, caching, redirects and regular site audit checks for any pages that are loading slower.
You can also look into creating an Accelerated Mobile Page (AMP) if needed. For most sites, the extra hassle of creating a separate AMP isn’t worth it. However, if your site has a lot of traffic and you are ready for a redesign, AMP might be the solution for you.
Responsive design
The feature:
Websites that have responsive design are more likely to be seen as mobile-friendly to search engines. A responsive web design is more than just having a mobile version of your site – this is mobile-friendly, rather than responsive.
A responsive web design focuses on every option of a user’s environment – what device are they using whilst browsing your site? An efficient responsive design will scale a website to render according to the device screen, whatever the size.
How to improve:
Distill your content. Why do people visit your site? What’s important to those users? Don’t just throw everything to the homepage, think how a small-device user may be navigating the site.
Keep it fluid and, when possible, avoid fixed layouts. Your design should be fluid between breakpoints, not fixed. While fixed layouts are easier to comprehend and code, they can be too fragile for your responsive web design.
Structured data
The feature:
Structured data, also known as schema markup, is code that provides search engines with explicit information about your page that helps them understand its purpose and context.
Google also relies on structured data to create rich search results and to interpret the context of the words used in your text. The better they can interpret what’s on a page, the more likely they to list your site for a relevant query.
How to improve:
The more markups, the better. Schema.org’s instructions explain, ‘the more content you mark up, the better.’ Learn your website item types and you will begin to see just how much there is on your web page that you can mark up.
However, remember that you should only mark up the content that is visible to people who visit the web page and not any hidden content.
Require technical SEO services?
Should you need a helping hand improving your technical SEO and boosting your online presence and rankings, our team of SEO experts are here to help and tailor an SEO strategy suited to you.
Read up on our SEO services, take our DMQ below or get in touch for a chat on how we can help you gain better positions over your competitors.

